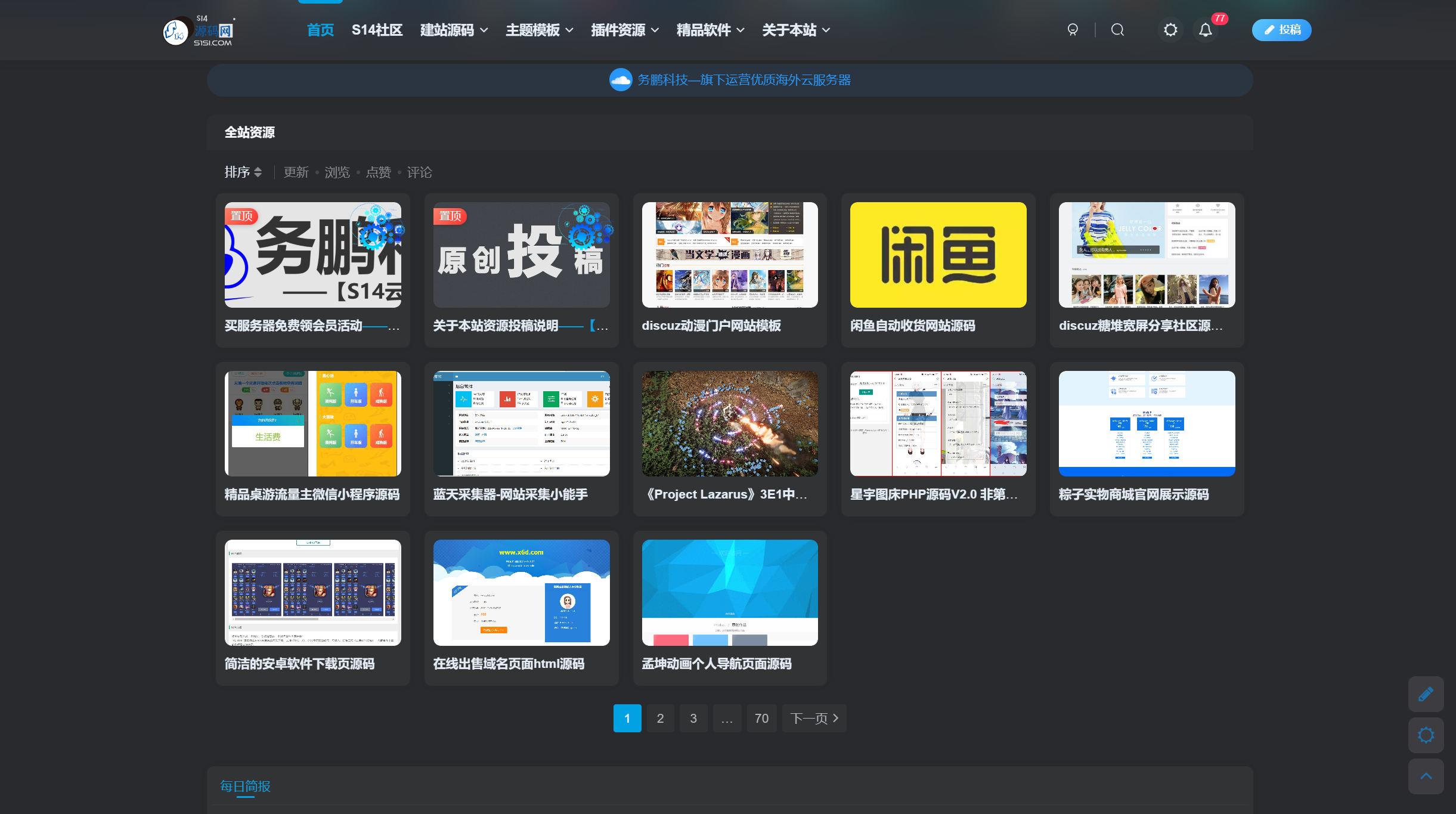
截图

css
/*隐藏卡片列表内容并取消占位*/
.theme-bg{background: var(--main-bg-color);border-radius:10px;} /*大盒子背景,可以是图片,需要更改文件class,不更改应该也可以*/
.posts-item.card .item-tags{visibility: hidden;DISPLAY: none;} /*隐藏标签*/
.posts-item.card .item-meta{visibility: hidden;DISPLAY: none;} /*隐藏浏览量数据*/
/*卡片列表标题*/
.tab-content>.active {padding: 0px 10px;} /*边距*/
.index-tab ul>li.active { height: 40px;width: 100%;background: var(--muted-bg-color);border-radius:10px 10px 0px 0px;margin: 0;padding:8px 20px; } /*盒子标题样式背景*/
.index-tab ul>li.active a {color: var(--key-color)!important;font-weight:bold;vertical-align:text-top;} /*标题字体样式*/
.posts-item .item-heading {-webkit-line-clamp: 1;} /*文章标题行数从2行修改位1行*/
.posts-item.card .item-heading {min-height: 0;} /*文章标题盒子高度修改*/
@media (min-width: 992px) { .fluid-widget .card,.site-layout-1 .card {width: calc(20% - 16px)}} /*每行显示卡片文章数量(5个=20%以此类推)*/使用方法
放入后台自定义css即可











请登录后查看回复内容